As in OBIEE 10g, OBIEE 11g provides the ability to integrate
Bing maps in the presentation layer through HTML and Java Script in the
Narrative view. This blog demonstrate this functionality. In the example below,
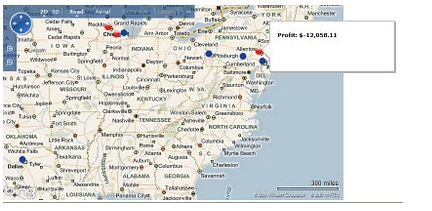
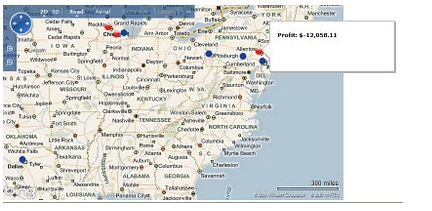
we will plot cities on a Bing map with conditional icons based on profit
amounts (blue and red). This demo uses custom data but can be further extended
to use real data sets.
Here are the steps to integrate Bing maps:
Here are the steps to integrate Bing maps:
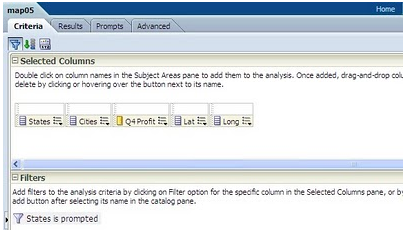
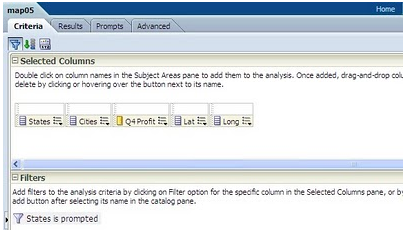
1. Create a new report that includes city, state, latitude,
longitude, and the profit amount measure.


There could be couple of reasons for not showing in Compound View:
1. Use IE if you are working with Firefox or other browsers.
2. If you have made any changes in the code like the icon location make sure they are referring the correct path. Other than location try using the same code as posted.
3. Finally, set Harden XSS property to false in instanceconfig.xml file.

2. Format the columns Latitude and Longitude to have at
least 6 decimal places to ensure precise plotting on the map.
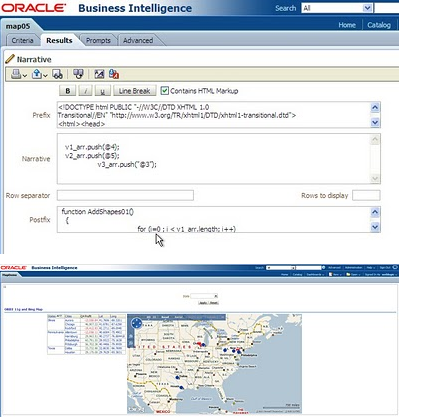
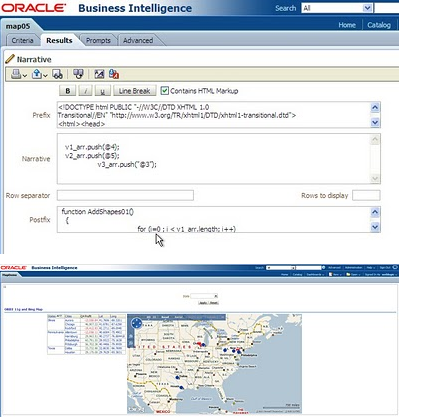
3. Now in the Results tab, add the Narrative view to include the custom Java Script shown below. In the Prefix section call the Bing map API and declare the required variables. In our case we used arrays to hold the latitude, longitude and profit.
3. Now in the Results tab, add the Narrative view to include the custom Java Script shown below. In the Prefix section call the Bing map API and declare the required variables. In our case we used arrays to hold the latitude, longitude and profit.

4. In the Narrative section, pass the required columns with
@{column_location} with Latitude and Longitude. In our example we have passed
Latitude (@4), Longitude (@5) and Profit (@3).
v_lat.push(@4);
v_long.push(@5);
v_profit.push(“@3″); // The added “$” makes profit a string value.
v_long.push(@5);
v_profit.push(“@3″); // The added “$” makes profit a string value.
5. Define the following two functions in the Postfix
section:
GetMap(): Sets the default settings for the map (like 2D
mode), initial location (init_x1), default view to Road, and map zoom size to
4.
AddShapes01(): Loops through the array length and drops the
push pin icons (custom icons) for each latitude and longitude, and their
respective title.



6. Check the “Contains HTML Markup” in the
Narrative.The image below shows the table view and the Narrative View in the
dashboard.



There could be couple of reasons for not showing in Compound View:
1. Use IE if you are working with Firefox or other browsers.
2. If you have made any changes in the code like the icon location make sure they are referring the correct path. Other than location try using the same code as posted.
3. Finally, set Harden XSS property to false in instanceconfig.xml file.
No comments:
Post a Comment